Les astuces pour optimiser la rapidité de chargement de votre blog / site web (partie 1)
Vous avez créé un blog et vous l’alimentez souvent ? C’est très bien ! Mais si, en plus de vos superbes articles, vous optimisez sa vitesse de chargement et vous personnalisez son design pour vos visiteurs, vous n’en ressortirez que gagnant !

Grâce aux optimisations que vous découvrirez dans cet article, vous fidéliserez les visiteurs ayant une connexion lente (ou qui téléchargent en même temps 😉 ) et vous encouragerez ceux qui visitent déjà votre blog à jeter un coup d’œil dans d’autres pages (Comme elles se chargent rapidement, pourquoi vont-ils se priver de sauter sur tout ce qui les intéresse chez vous ?).
Cet article est la première partie d’une série qui contiendra plusieurs conseils et astuces utiles pour d’améliorer la vitesse de chargement de vos pages. Je ne parlerai que des choses déjà expérimentée dans ce blog, afin de vous donner à chaque fois des chiffres intéressants adaptés aux blogs.
Exemple concret : l’optimisation de la rapidité de chargement de l’Espace d’Asher256 !
Cela faisait longtemps que j’y pensais… Finalement, j’ai mis la main dans le code source du template, le CSS et les images pour optimiser l’Espace d’Asher256 grâce aux astuces que vous découvrirez dans cet article !
L’état des lieux avant les différentes optimisations…
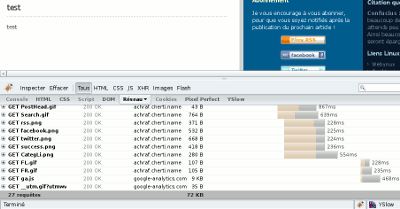
J’ai créé une page vide nommée « test » et je l’ai pesée avant de faire les optimisations, grâce à l’extension Firefox FireBug. La page faisait 324 Ko ! C’est énorme ! Cela veut dire que chaque page contient au minimum cette taille. Si je rajoutais des images, du texte, cela pouvait monter jusqu’à 400 ou 500 Ko dans certaines pages !
En plus de consommer inutilement de la bande passante, le fait de ne pas optimiser votre blog pourrait décourager vos visiteurs à aller plus loin. Attendre 1 à 2 minutes avant qu’une page se charge, on le sait tous, n’est pas une partie de plaisir !

Le résultat après l’optimisation du temps de chargement des pages du blog…
La même page vide, qui faisait 324 Ko avant, fait maintenant 72 Ko ! Presque 78% moins grosse et plus de 250 Ko gagné !
En plus de la taille, grâce à une astuce Apache que vous verrez plus loin, le chargement se fera presque instantanément une fois que vos visiteurs visiteront plus d’une page.
Les outils gratuits pour diagnostiquer ce qui rend vos pages lourdes et lentes.
Utiliser Firefox et FireBug
Pour « peser » vos pages et savoir exactement quelles sont les choses qui prennent de la place, je vous recommande d’installer le navigateur web Firefox et l’extension FireBug.
Pour aller plus loin, je vous recommande également l’extension Y Slow pour FireBug. Cela dit, elle n’est pas une nécessité pour les astuces de cet article.
Utiliser un site Internet dédié à l’optimisation des pages
Il n’y a pas que Firefox pour diagnostiquer, mais aussi des sites comme cet outil de Pingdom.
Les Astuces pour Optimiser le temps de chargement de votre blog ou site web !
Procédez par élimination pour gagner des Ko !
Sachez avant toute chose qu’il vous faudra faire quelques sacrifices afin de bien optimiser votre blog. Vous devez vous demander à chaque fois que vous regardez un Widget, une image, un texte, un Javascript : est-il vraiment indispensable ?
La première étape pour optimiser votre blog est finalement une procédure assez simple : procédez par élimination afin d’éliminer tout ce qui est lourd et futile. À chaque fois que vous éliminez quelque chose, pesez votre page une nouvelle fois pour découvrir le nombre d’octets / kilo-octets gagnés, grâce aux outils cités plus haut.
Nous allons découvrir plus bas quelques pistes (avec quelques chiffres à l’appui) afin que vous découvriez les choses à éliminer probablement !

Optimisez ou éliminez les Javascripts : Widgets, publicités, statistiques, etc.
Les codes Javascripts sont à la mode ces derniers temps, que ce soit pour les Widgets ou pour autre chose.
La majorité des blogs les utilisent pour les statistiques (Google Analytics, WordPress Stats, etc.), pour l’échange de liens automatique (l’Autoroll de Criteo), pour les réseaux sociaux (Twitter, Facebook, MyBlogLog), pour gagner de l’argent avec leur site web (Google Adsense, AD42), etc.
Les codes Javascript, surtout ceux des Widgets, sont parfois être très gourmands ! Posez-vous la question à chaque fois que vous ajoutez un Widget : vaut-il vraiment le coup ? Est-il trop lourd ? Dans le cas de ce blog, j’ai pu gagner beaucoup de place en éliminant :
- AD42 : 11 Ko
- MyBlogLog : 154 Ko (Wow, j’ai été surpris par cette taille ! Je vais peut être le remettre si je trouve un moyen de diminuer ces 154 Ko)
- Criteo Autoroll : 17 Kb (je l’ai remis après avoir désactivé l’affichage des images dans ce dernier. C’est une sorte d’optimisation de Widget, basée sur le peu de contrôle qu’on a sur eux !)
- Paypal : 5 kb
- Twitter : 110 kb
- La vente de livres sur Amazon : 137 ko (pas mal !)
Désactivez quelques extensions de votre moteur de blog WordPress, Dotclear, etc.
J’ai désactivé environ 5 extensions, qui m’ajoutaient des Javascript, des CSS, etc. inutilement (enfin… Inutilement car je n’utilisais ces extensions que dans 2 à 6 articles ou que j’avais une alternative pour les remplacer).
Je vous donne deux exemples :
- WordPress Stats : 1 Ko (pas grand chose de gagné, mais j’utilise déjà Google Analytics, qui est plus lourd, 6 à 9 Ko, mais assez puissant en plus de regrouper les statistiques de tous mes sites web ! WordPress Stats, même avec 1 Ko, est encombrant car il ajoute un Javascript à charger, donc des requêtes en plus)
- Plugin Sociable : 15 Ko (ce plugin consommait pas mal car il affichait des images contenant les logos de Digg, Scoopeo, Fuzz, Delicious, etc.)
Ne sous estimez pas les images !
Éliminez les images inutiles
Les pages de ce blog ont gagnées plus de 41 Ko uniquement grâce à l’élimination de certaines images, comme le gros Rejoignez nous sur Facebook (que je remettrais peut-être quand je l’optimiserai), la mini bannière du W3C, la mini bannière de la licence Creative Commons et bien d’autres images qui sont dans le CSS.
Conseils pour optimiser vos images afin qu’elles prennent moins de place…
Une fois que vous aurez éliminé l’inutile, il vous faudra optimiser l’indispensable !
Optez pour la simplicité. Sachez que les couleurs uniformes, sans dégradé, s’optimisent bien (comme celle du header qui m’a fait gagner dans les 10 Ko grâce à l’optimisation et l’élimination de quelques dégradés et détails).
Si votre image ne comporte pas beaucoup de couleurs, transformez la d’image RGB à image indexée en 32 couleurs ou 256 couleurs, selon votre convenance. Cela pourrait, dans certains cas, valoir son pesant d’or ^_^ .
N’oubliez pas aussi de faire des tests. Enregistrez votre image en jpeg, png et gif, puis regardez la taille de chacune. Certaines images se compressent bien en png et pas en gif. D’autres sont très petites en gif et beaucoup plus lourdes en png.
C’est la base pour gagner quelques octets, voir kilo-octets sur chaque images. Il existe d’autres méthodes que je ne citerai pas ici, mais qui sont disponibles un peu partout sur Internet.
Pour optimiser mes images, j’ai utilisé GIMP, le logiciel de retouches de photo avancé, libre et gratuit. Si vous raffolez des services en ligne, il est possible d’optimiser vos images grâce à Smush IT.
Les Avatars, Gravatars, Pavatars, etc. comptent aussi !
Une dernière chose. N’oubliez pas les avatars. En ce qui me concerne, j’ai pour l’instant gardé les Gravatars, mais sachez qu’il consomment chacun environ 2 Ko.
Si vous avez 50 commentaires différents dans un article à succès, cela peut commencer à chiffrer ! Dans un de mes articles très commentés, je suis passé de 432 kb à 233 kb en éliminant uniquement les Gravatars ! Cela donne matière à réfléchir !
Activer l’Expiration des fichiers dans Apache (htaccess)
Activer le module mod_expires dans Apache (le serveur HTTP le plus utilisé chez les hébergeurs) est aussi très important. Cela permettra à votre site de s’afficher instantanément une fois qu’il aura été visité plus d’une fois (ou une fois que le visiteur passera d’une page à une autre). Je vous invite à jeter un oeil sur la documentation (en anglais) d’Apache sur mod_expire.
Dans mon fichier .htaccess, disponible à la racine de mon blog (c’est à dire dans le répertoire /blog/), j’ai activé et personnalisé mod_expires avec :
<ifModule mod_expires.c> ExpiresActive On #ExpiresDefault "access plus 1 seconds" #ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 24 hours" ExpiresByType image/jpeg "access plus 24 hours" ExpiresByType image/png "access plus 24 hours" ExpiresByType image/x-icon "access plus 24 hours" ExpiresByType text/css "access plus 24 hours" ExpiresByType text/javascript "access plus 24 hours" ExpiresByType application/x-javascript "access plus 24 hours" </ifModule>
Cela veut dire : ne téléchargez les images, CSS et Javascript que 24 heures après leur premier téléchargement. Il est possible de tout personnaliser, d’appliquer cela aux autres fichiers, comme les fichiers html, avec les deux premiers commandes commentées. Je vous encourage à découvrir toutes les facettes de mod_expires dans la documentation d’Apache !
Conclusion
C’est déjà la fin de cette première partie ! Vous allez découvrir dans la deuxième partie qui paraitra prochainement dans ce blog la suite des aventures, qui vous permettrons de rendre votre blog plus rapide de l’éclair 😉 !
En attendant, n’hésitez pas à partager avec nous vos astuces et de nous rapporter vos résultats, si vous avez déjà commencé l’optimisation !


Ca peut être intéressant effectivement d’effectuer un rework des composants de ton template.
Maintenant, il faut benchmarker le ratio de visiteurs sur le site/visiteurs ayant souscrit au fil RSS et ne visitant le site que pour publier des commentaires.
Cette dernière catégorie n’est pas forcément impactée.
Ensuite, combien de pages sont visitées en moyenne par un utilisateur ?
Par ailleurs, sacrifier une partie de l’érgonomie et de l’identité visuelle du site justifie-t-elle réellement le gain en termes de poids pour ces pages ? Surtout au regard des connexions haut débit dont disposent la majorité des foyers et entreprises.
On peut effectivement se passer de plug-ins non nécessaires, mais d’autres ont pour rôle de fidéliser les lecteurs (au delà des articles).
On peut retravailler certains éléments (optimisation de scripts, cache, format/résolution des photos) sans pour autant dénaturer la page.
As-tu réalisé un calcul du temps d’affichage de la page avant et après ?
Hello Fays,
Tu as raison. Il faut faire un compromis entre l’utile et l’inutile, dont toutes les choses qui font l’identité d’un blog, les autres qui servent à fidéliser les visiteurs, à en gagner d’autres, etc.
Après, pour les benchmarks dont tu parles, cela fait partie des choses que je souhaiterais découvrir dans les prochains jours, une fois que j’aurai fini les optimisations destinées à réduire la taille (et les articles qui vont avec bien sûr, la partie 2, 3, etc.). Cela pourrait être un bon exercice pour maitriser toutes les facette de Google Analytics (et l’autre optimiseur de Google) dont je n’ai découvert que les fonctionnalités de base, pas encore les autres fonctionnalités avancées avec lesquelles ont peut faire des choses assez poussées ^_^ .
Pour ce qui est de l’affichage, il est nettement mieux, cela crève les yeux. Après, je n’ai pas calculé la vitesse et le pourcentage gagné, car l’objectif était surtout d’optimiser la taille.
La première optimisation que je vois, de mon point de vue, est de limiter l’échange d’informations entre différents serveurs/services.
Une page qui pèse au total 500kb est encore relativement rapide à charger. Mais si l’affichage est limité par le temps d’attente d’un serveur distant, twitter par exemple, le temps de chargement va en prendre un gros coup.
Avoir sur sa page du twitter, du google, et encore d’autres services externes, va faire monter à fond le temps de chargement de la page. Le poids des données n’a plus rien à voir là dedans, ou presque.
et j’ajoute : pensez aux services qui ne répondent pas, ça m’est arrivé avec twitter hier, du coup j’ai mis le module plus bas et limité à la page d’accueil.
Excellente remarque Tominardi. En plus d’être parfois un tantinet lourds (tout est question de point de vue), les serveurs de certains widgets ne répondent parfois pas assez rapidement.
Cela m’est arrivé un jour aussi avec Twitter, Delicious et MyBlogLog. C’était une vraie torture mon ancienne page pleine de Widgets (et je n’étais malheureusement pas le seul !).
Peut-être qu’un début de solution serait d’utiliser le Javascript pour ne charger les données de Twitter, Delicious, etc. que quand l’essentiel de la homepage est chargé (en plus de donner la possibilité de désactiver ces widgets avec un bouton, tout en faisant en sorte que le site se souvienne de ce paramètre).
oh ! effectivement mes pages pèsent dans les environs des 400Ko… Va falloir que je passe à l’action !
PS : Juste une remarque… 90% des visiteurs sont français/belges/etrangers… On le sait tous, dans ces pays, ils ont du haut début, moi-même actuellement, je surfe avec du 100Mo, et mon blog se charge en même pas 0,5 secondes… Je me demande si ça serait vraiment intéressant de procéder à cette optimisation !
À toi de peser le pour et le contre Kamal. Peut-être que cela t’apportera plus que tu le crois (ou pas… 🙂 ).
Bah, suffit de surfer avec un navigateur bien rapide, genre Links, pour que meme les pages les plus lourdes s’affichent en un clin d’oeil 😉
ahh ! je viens de trouver un bon » pour » la bande passante, ma bête noire ^_^
@kamal: Héhé, je me souviens de tes déboires avec la BP !
@Eris: 😀
@Eris, je demande à voir le support AJAX dans Links 😀
@Asher256: le temps de chargement est lié justement à la remarque de tominardi. Le temps de chargement n’est pas tant lié à la taille de la page, mais à l’optimisation que tu en as faite, dont la suppression de widgets à méthodes bloquantes (qui ne rendent la main qu’une fois qu’ils ont eu une réponse ou suite à une erreur) et qui empêchent éventuellement le chargement de la page.
Bien entendu cela doit se faire sur des moyennes et non sur un simple chargement de page.
De même il aurait fallu benchmarker cela avant d’effectuer les modifications.
Si tu disposes toujours de l’ancienne version, tu peux le faire. 🙂
Ce n’est pas grave pour le benchmark. Une autre fois… 🙂 Tu conseilles quoi comme outil pour ce benchmark Fays ? FireBug serait suffisant ?
Sinon, je suis d’accord avec vous. Les Widgets ont un impact énorme sur les performances générales des blogs. Après, en deuxième position, je classerai mod_expires. Son apport est vraiment manifeste.
Concernant la taille, bien que moins importante pour ceux qui ont une connexion très rapide, elle a aussi ses petits avantages, ne serais-ce que pour ceux qui naviguent en bas débit ou avec leur mobile dans une zone pas très couverte 🙂 .
Houla, je viens de lancer YSlow sur ton blog et le diagnostique n’est pas terrible:
Performance Grade: F (52) : C’est vraiment pas bien (c’est le niveau le plus mauvais) tu peux faire beaucoup mieux et rapidement.
1 – Make fewer HTTP requests : Fait moins de requêtes HTTP car il y a 7 javascript externes et 24 images background CSS. Tu peux optimiser cela en regroupant tes JS dans un seul gros JS (concaténation de tes JS). Pour tes images tu peux les concaténer en utilisant le design pattern de css sprite images. Utilise ce générateur open source sur lequel j’ai contribué : http://spritegen.website-performance.org/
2 – Add an Expires header : Ajoute les en-têtes d’expiration sur tes css, js, images, …, il en maque un paquet.
3 – Gzip components : Active la compression gzip sur apache pour les navigateur supportant le gzip notamment sur les js et css.
4 – Minify JS : Minimise tes JS et CSS en utilisant des offuscateurs et minifieur (suppression des espaces et tabulations, retour à la ligne, …). Utilise
5 – Configure ETags : Configure ETags sur tes CSS, JS et GIF.
Si tu fais ces 5 manipulations tu va considérablement améliorer le rendering de tes pages web.
Contrairement à ce que tu dis utilise YSlow et cela t’éviteras plein de problèmes, car les problèmes de performances ne sont pas liés uniquement aux poids des pages et composants (optimisation par utilisation du cache client, compression gzip, reduction du nombre de requêtes HTTP et donc réduction du nombre de points introduisant des temps de latences, …).
Pour finir j’ai quelques infos sur un vieux post de mon blog : http://java4it.blogspot.com/2007/11/optimisation-amliorer-le-chargement-des.html et http://java4it.blogspot.com/2007/08/outils-de-compression-pour-les.html
Très intéressent comme billet. Je fois m’en inspirer pour alléger un peu les pages de mon blog. Merci Asher 😉
@Nabil: Merci ^_^ Tiens nous au courant de ton Benchmark !
@L. Bert: oui oui, tout cela est prévu. Cet article, c’est la première étape (qui a pris plusieurs heures quand même) d’une série d’optimisations. D’ailleurs, c’est pour cette raison que j’ai marqué l’article « Partie 1 », je compte, à chaque fois que je finirai une étape, poster un article afin de parler des astuces appliquées à chaque fois. Merci pour les deux liens sur ton blog et les conseils. Je les appliqueraient dès que possible !
la lourdeur de mes pages web , c’est ce qui m’a fait quitter le blogging !!
après 120 posts riches en photo , video , « copywriting » , … il me fallait ensuite parfois 2heures pour écrire un post !
plusieurs fois je m’énervais & j’abandonnais !
le support technique de wordpress.com me dit que tout va bien !
pourtant non !
toujours le même problème 🙁
ces astuces sont elles opérationnelles sur les blog sous wordpress.com comme le mien ?
Ah bon ? À ce point Bélier ? Quitter le blogging car les pages ont été lourdes O.o ? Qu’est-ce qui étais aussi lourd dans ton cas ?
Concernant les conseils de cet article, oui, cela s’applique à WordPress.com si tu as le droit de toucher au HTML de ton template (il n’y a que l’astuce Apache qui ne peut être appliquée 😉 ).
Sympa ce billet. Je n’en dit pas plus pour ne pas alourdir cette page 😉
Carrément : les JS externes en bas de page. YSlow est l’extension indispensable.
Ce qui est vraiment intéressant c’est qu’on peut optimiser les performances d’une page en moins de 20 minutes simplement avec de bons réglages Apache.
C’est ce qui va me faire quitter définitivement le mutualisé.
J’ai également écrit un article sur High Performance Web Sites l’an dernier.
@Edouard: Héhé 🙂
@Oncle Tom: Excellent ton article. Je l’avais lu il y a quelques semaines et je compte bien appliquer petit à petit les conseils de High Performance Websites. Dommage pour Apache… Je suis pour l’instant en mutualisé, mais je compte bien prendre un dédié dans quelques mois 😉 .
interessant article , merci pour les conseils
Je vais optimiser la rapidité de chargement de mes pages …
Merci pour ce billet
Merci a tous, excellent article et excellent billet et merci pour les conseils d’optimisation.